چگونه در فتوشاپ متن نئونی درست کنیم؟+ آموزش تصویری
میتوان با ایجاد تنظیمات و تغییرات خاصی در فتوشاپ که با مطالعه مطلب زیر میتوانید با آن آشنا شوید؛ یک متن نئونی ساده و زیبا برای پست اینستاگرام، لوگو یا سایت طراحی کرد.
مرحله اول: با کمک گزینه create new یا استفاده از کلیدهای ترکیبی ctrl+N و با وارد کردن مقادیر زیر یک صفحه جدید ایجاد کنید.
مرحله سوم: اکنون از لایه متن یک کپی گرفته (با کمک کلیدهای ترکیبی ctrl+j) و لایه قبلی را خاموش کنید.
مرحله پنجم: در این مرحله باید متن ضخیم را به خطوطی نازک تبدیل کنیم تا طرح نئونی زیبایی داشته باشیم برای این کار روی لایه دوبار کلیک کرده تا تنظیمات استایل لایه باز شود؛ سپس به قسمت استروک رفته تیک این افکت را فعال و مقادیر زیر را وارد کنید. بهتر است برای رنگ استروک از رنگهایی استفاده کنیم که بیشتر در دید است. توجه کنید رنگی که اکنون انتخاب میکنید رنگ نئون ما نخواهد بود.
مرحله ششم: در این مرحله مانند مرحله چهارم لایه جدید ساخته و لایه متن را با آن مرج میکنیم تا افکت آن جز لایه شود. سپس به قسمت select رفته و گزینه color range را انتخاب میکنیم و رنگ قسمت مشکی را گرفته و OK را انتخاب میکنیم.
حال به قسمت inner glow رفته و مقادیر زیر را وارد کنید. بر طبق سلیقه میتواند بین رنگ یا گرادینت یکی را انتخاب کرده و رنگ مورد علاقه خود را انتخاب کنید. توجه داشته باشید که رنگی که انتخاب میکند رنگ متن نئونی شما خواهد شد.
در مرحله آخر به قسمت drop shadow رفته و مقادیر زیر را وارد کنید در این مرحله نیاز نیست از رنگ خاصی استفاده کنید و بهتر است رنگ سیاه را انتخاب کنید.
مرحله هشتم: بهتر است برای زیباتر شدن و واقعگرایانه شدن متن نئونی برای آن backgrand تهیه کنید؛ برای این کار ابتدا عکس دیوار آجری از گوگل دریافت کنید دقت کنید که این عکس باید کیفیت بالایی داشته باشد. سپس عکس را در فتوشاپ باز کنید و زیر تمامی لایههای موجود قرار دهید.
مرحله دهم: در این مرحله برای ساخت نور دور متن کافیست با کمک براش و وارد کردن مقادیر زیر مانند عکس زیر دور متن را در لایهای جدا گانه بکشید.
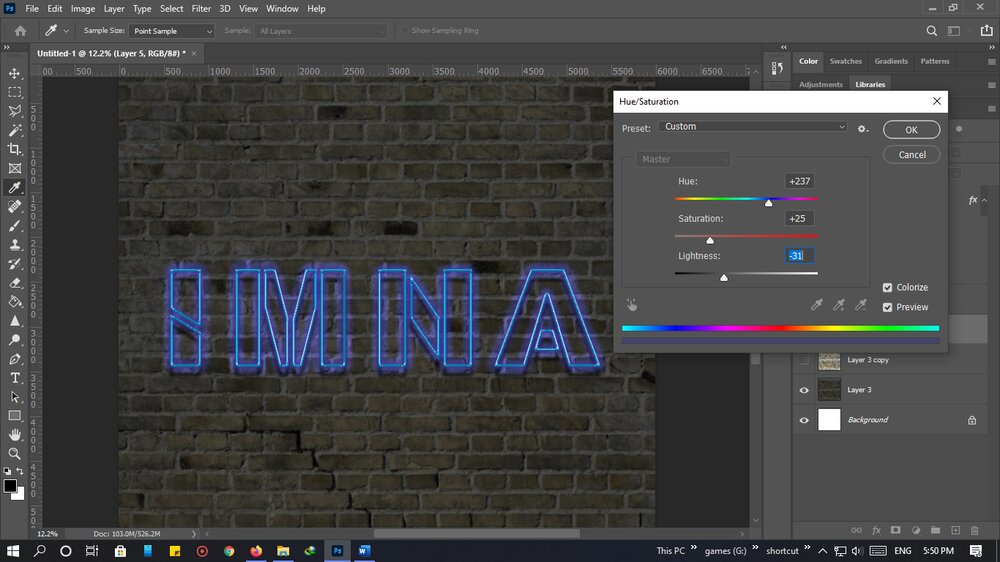
مرحله دوازدهم: در مرحله آخر کافیست که لایهای که بافت دیوار گرفت را رنگ نئون کنید تا معلوم باشد این نور از متن نئونی است برای این کار کافیست کلیدهای ctrl+u را زده و مقادیر زیر را وارد کنید.

شما موفق به طراحی یک متن نئونی شدید.
